
Thank you very much for purchasing our template. We've put a lot of hard work into it, and we hope you love it as much as we do. As far as the documentation is concerned, we have tried to cover as much as possible to help you get your new template up and running and to help you customise it.
Install Theme
To install this theme it is essential to have a working version of WordPress already installed. For the information about WordPress platform installing, please see the WordPress Codex. After you download the “cutstyle.zip” file from Themeforest you will have all the necessary files . Then you should extract the “cutstyle.zip” file and you will find the theme zip file called “cutstyle.zip”inside. You need to install this file.
- documentation
- Licensing
- democontent
- revosliderTheme Revolution Slides
- cutstyle.xmlTheme demo xml
-
theme
- cutstyle.zip Theme file.zip
- cutstyle-child.zip Child Theme file.zip
- Navigation > Appearance >Themes.
- Click Install Themes and press the upload button.
- Navigate to find the “theme/cutstyle.zip” file on your computer and click “Install Now” button.
- The theme will be uploaded and installed.
- Activate the newly installed theme. Go to Appearance > Themes and activate the installed theme.
Video Installation
codex.wordpress.org:Installing new theme
This video installation guide our template via admin panel of your site. If due to the features of your server you can not make downloading a template through a web interface then use the second method of installation via FTP. You will learn how to install the template as well as all the required plug-ins (please do not forget to install and activate them).
Install via FTP
- Log into your hosting space via an FTP software
- Unzip the theme/cutstyle.zip file and use the extracted cutstyle theme folder
- Upload the extracted cutstyle theme folder into wp-content themes in your wordpress installation
- Activate the newly installed theme. Go to Appearance Themes and activate the installed theme.
- ftp folder
- wp-includes
- wp-admin
- wp-content
- themes
- cutstyle
- themes
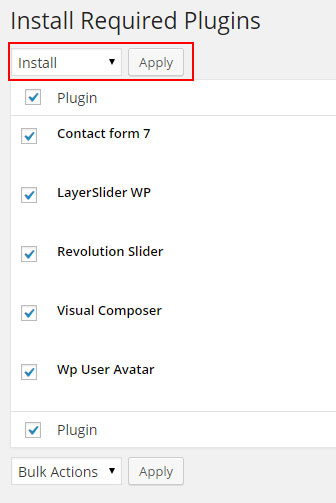
Required Installation
Please dont forget to install all the required plug-ins


Default import
This metod recommended if not work One click
Additionally required:
- Import demo slides (democontent/revoslider)
- Specify the menu(description below)
- Specify the home page and blog(description below)
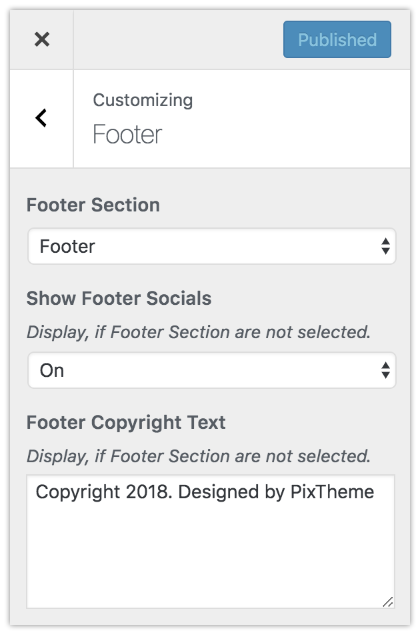
- Specify footer (appearance - customizer - footer )
What you need to do is follow the instructions that are taken from the Importing Content page from the WordPress website. To import from a WordPress export file into your blog follow these steps.
How to Use the XML File to Import the Demo Site’s Content
- Log into your site as an administrator.
- Make sure you activated your new theme before proceeding.
- Go to Tools → Import
- Choose “WordPress” from the list.
- Upload the demo democontent/wp-import/content.xml using the form provided on that page.
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the “Download and import file attachments” box.
Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress’ import system. Enjoy!
Many issues that you may run into such as; white screen, demo content fails when importing, empty page and other similar issues are all related to low PHP configuration limits. You can check it by installing a simple plugin found here.
First please check that you are using PHP version 5.6 or greater.
You can increase the PHP limits by your own or contact your web host and ask them to do it. Recommended values:
- max_execution_time=300
- memory_limit=256M
- post_max_size=32M
- upload_max_filesize=32M
Edit your wp-config.php file
Add this to the top, before the line that says, “Happy Blogging”:define('WP_MEMORY_LIMIT', '256M');
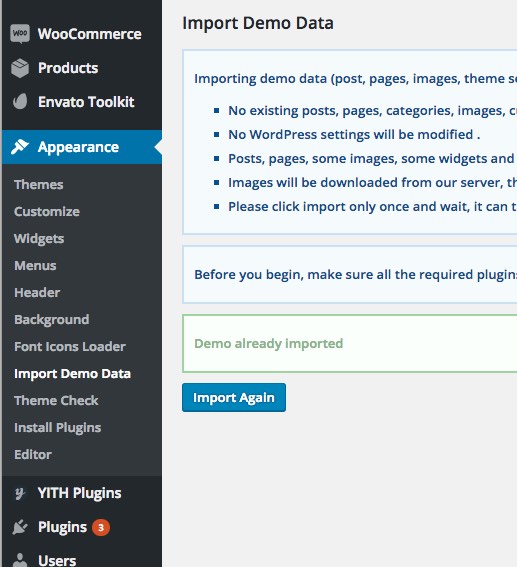
One click import
This metod recommended
You can either start building your site from scratch, or import one of our demo sites and then modify it to fit your needs. We will now explain how to do the latter.
cutstyle comes with one-click import module. Here's what you need to do:
- Login to WordPress admin
- Go into admin panel > Apperance > Import Demo Data
- Choose the demo site that you wish to import and click on the "Import Demo" button.

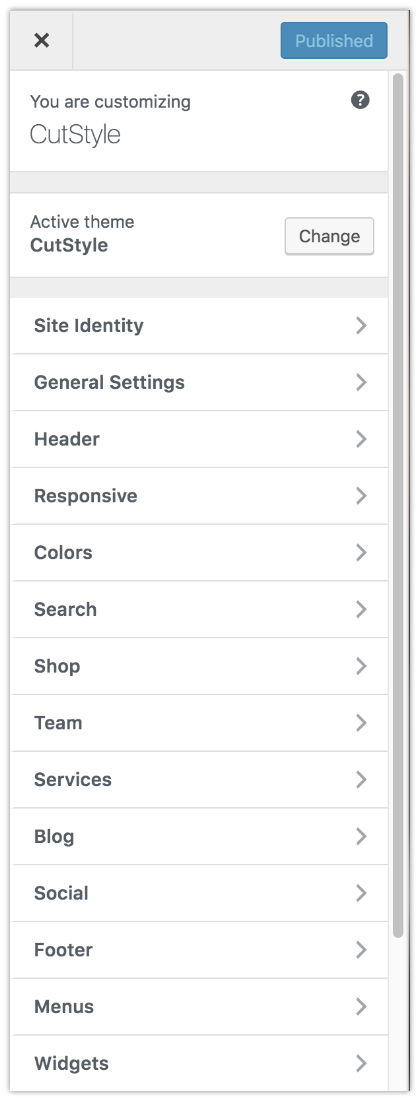
Customizer Settings
General Settings
Logo

- Set your site logo
- You can change this image size by changing width value (without changing header height)
- Change header height
- Logo Text should appear under the logo
- Set you mobile version logo (default site logo)
Colors

- Set your site main color
- Add gradient to some widgets
- Change gradient direction
- Secondary color
- Theme Tone (default Light). You can set your theme dark like this Yoga Fit
Fonts
If Fonts Loader select is empty, you need to set Google Font Api Font (1). Than click on "+" button add font and check font weights you need (2).

After this it should appear on Font select under Elements Tabs (pic. 2, control 1). Next elements can be changed:
- Text - text content for pages, posts and widgets
- Title - title in theme widget Title and posts Titles
- Subtitle -subtitle in theme widget Title
- H Link - widgets titles and links
- Button - buttons text
- Font family
- Font weight
- Font size
- Font Color
- Font Style
- Title letter spacing
Decor

- You can Hide or Show default theme decor
- Upload you own decor and set it width and height
Other

- Set default shape for some boxes (Square, Rounded and Round)
- Plage Loader switch
- Set Google Map Api if map doesn't appear on your site
Header
General Settings

1. Header Types
Default

Centered Logo

Header Info (2 levels)

2. Header Layout - Normal / Full Width

3. Sticky - Yes / No

Header Colors

- Background Color. White color with dark text or Black with light text
- Set Transparency for Header
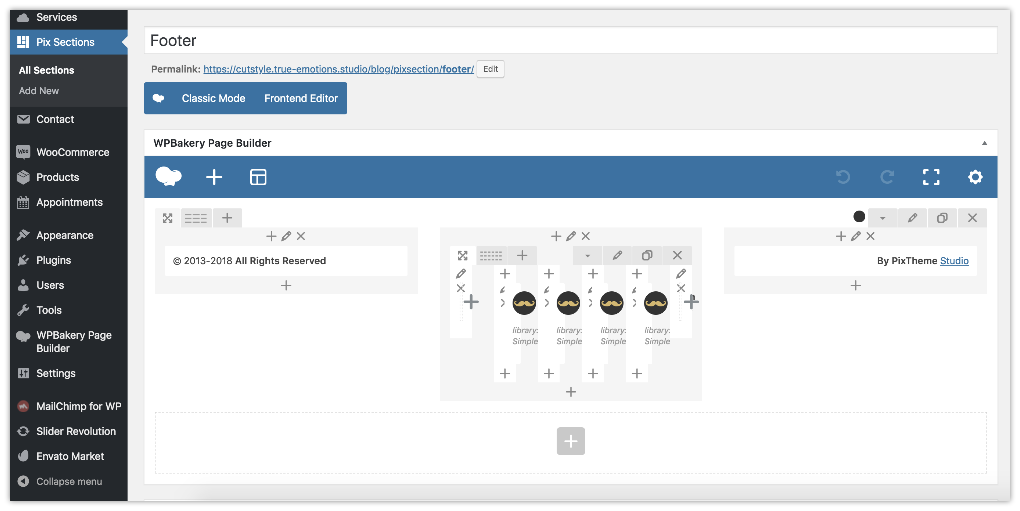
Footer settings
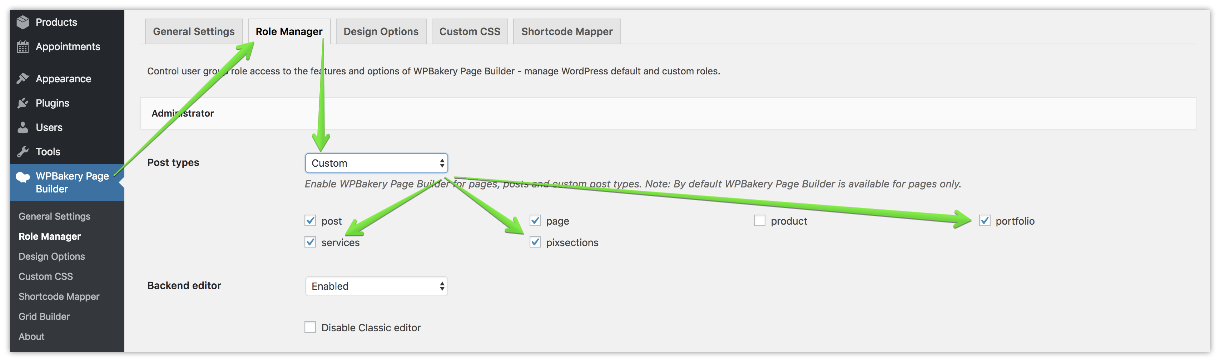
To setup and edit the footer please use Pix Sections but set the necessary settings for this in the visual composer .
Visual Composer
Visual Composer gives you instant access to built in content elements. Each content element has been carefully crafted and offers multiple options that will enable you to build any layout you desire. You can build complex layouts based on these content elements within minutes, and without requiring a single line of code. Please check this video tutorial:
- Documentation: kb.wpbakery.com
- Video tutorials: vc.wpbakery.com/video-tutorials
You can use these plugins with the cutstyle theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don't try to use the cutstyle purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles Visual Composer and Revolution Slider, you are free to use these Premium plugins with the theme. However, your cutstyle purchase does not give you individual Visual Composer and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don't worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate Visual Composer, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate Visual Composer.
Theme elements
In visual composer we added a custom Theme elements . You can use it for create your own unique style.
Step 1 - Log in to your WordPress Administration Panel.
Step 2 - Click on Pages > Add New
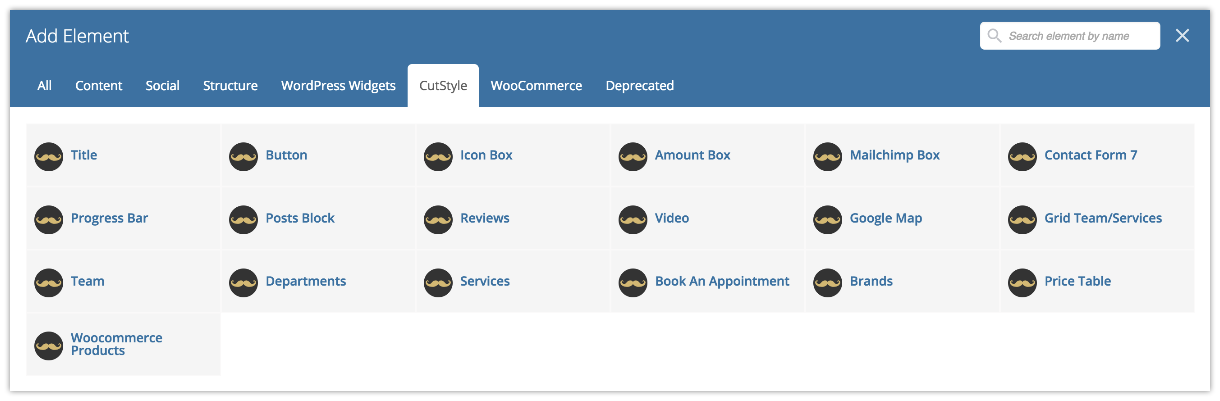
Step 3 - Click on CutStyle


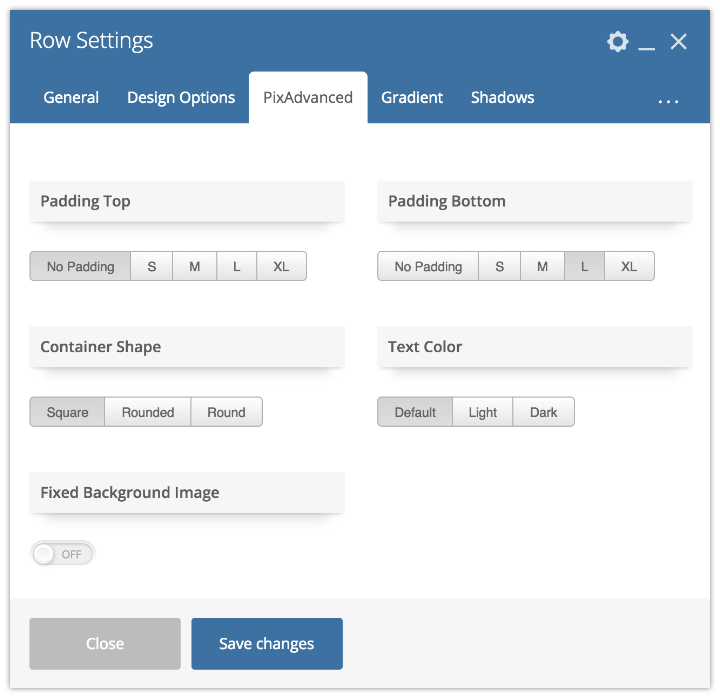
Row Settings
To create a new unique section use default row settings and also theme row options .
Step 1 - Log in to your WordPress Administration Panel.
Step 2 - Click on Pages > Add New
Step 3 - Click on Backend Editor

Step 4 
Add and modify Row Layout
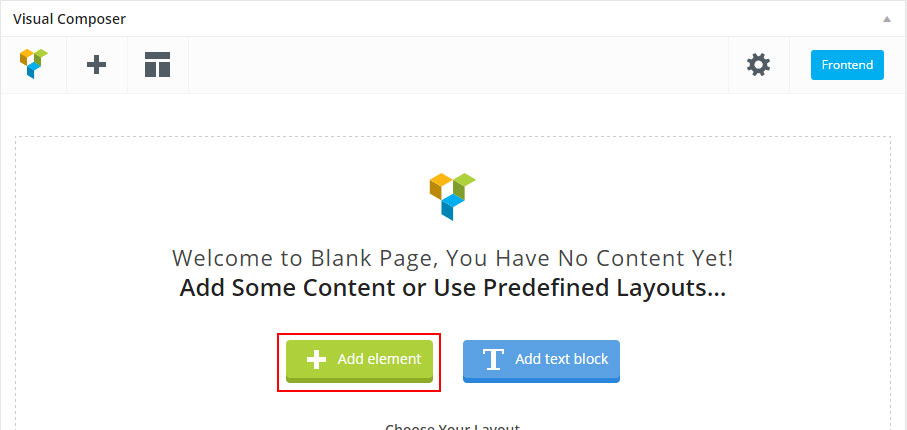
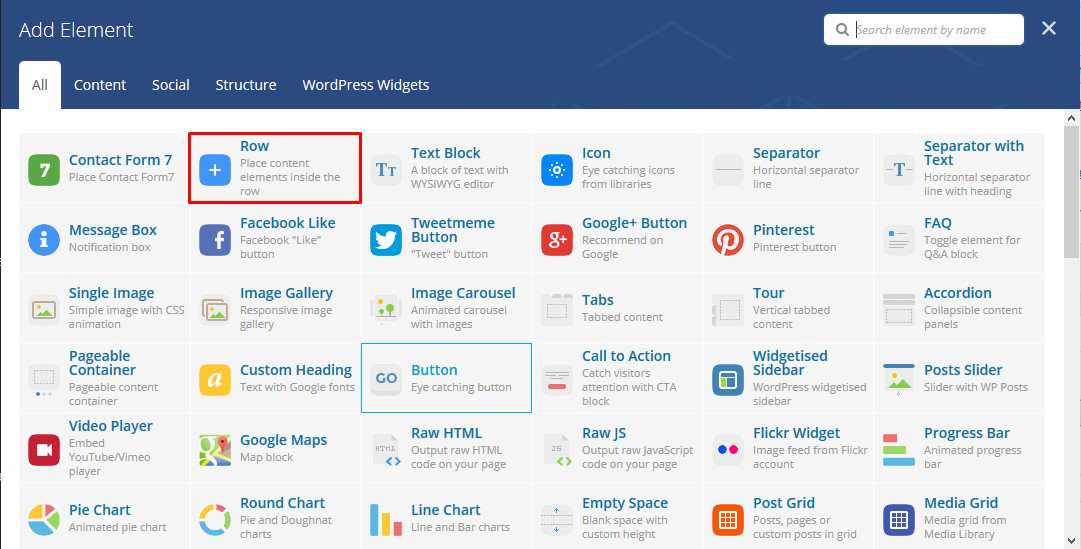
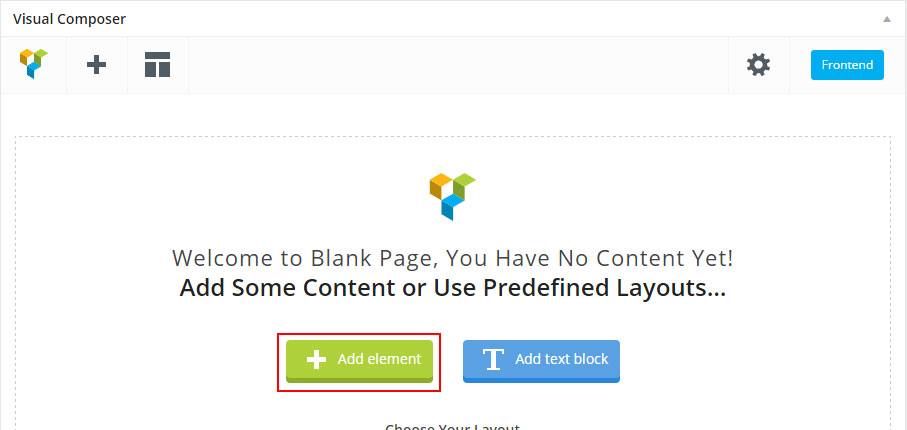
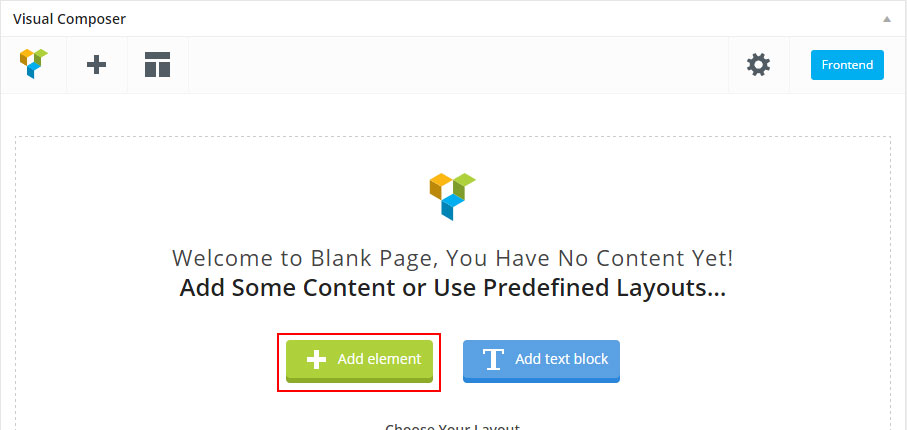
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
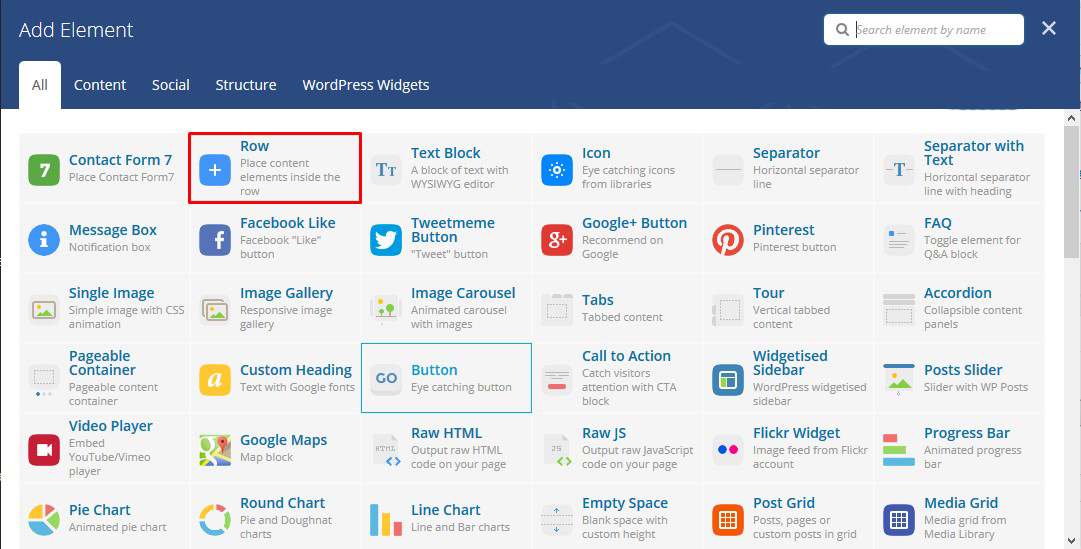
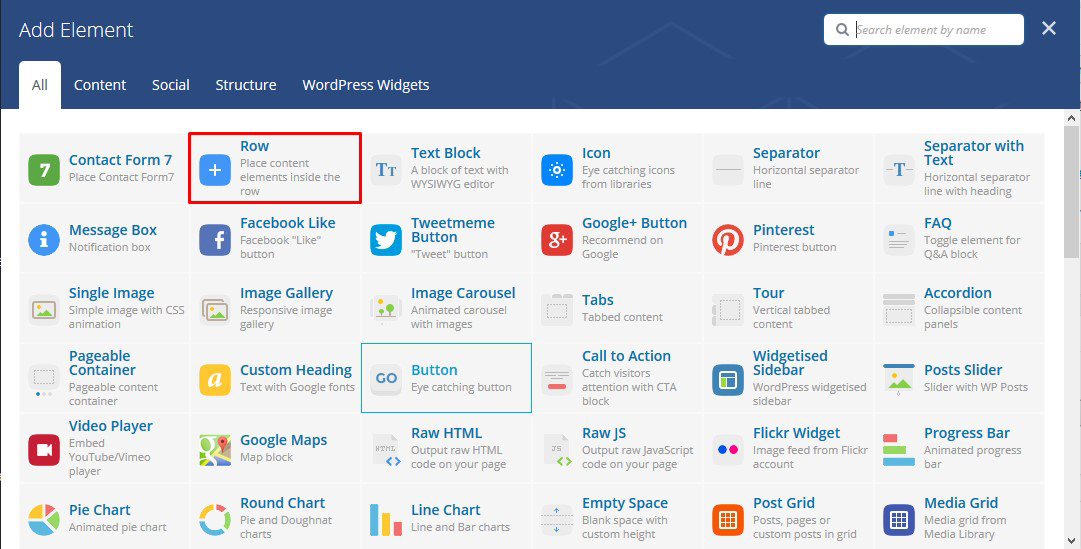
Step 2 - Select the Row Module
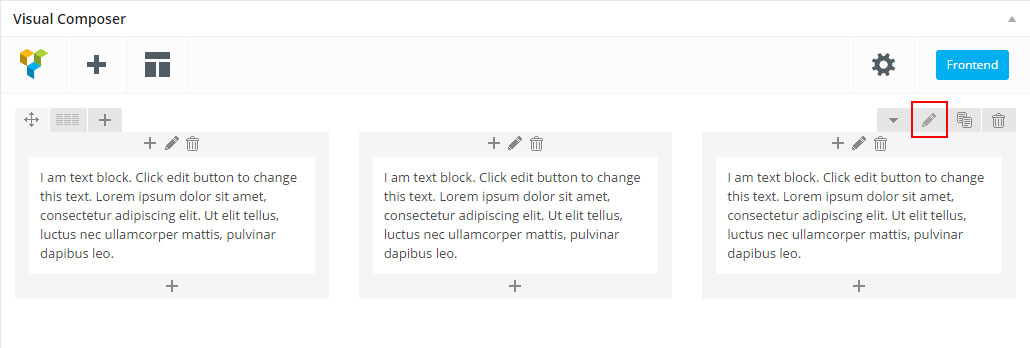
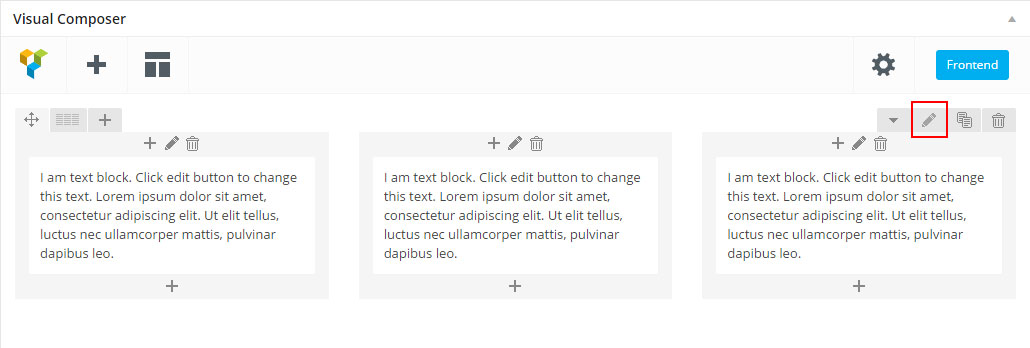
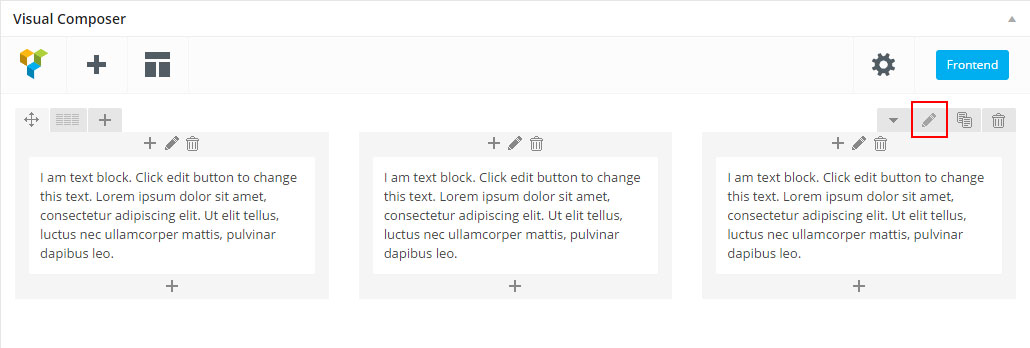
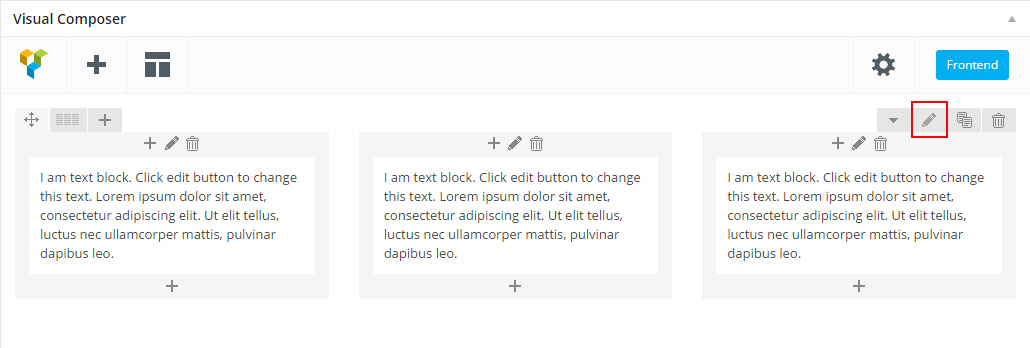
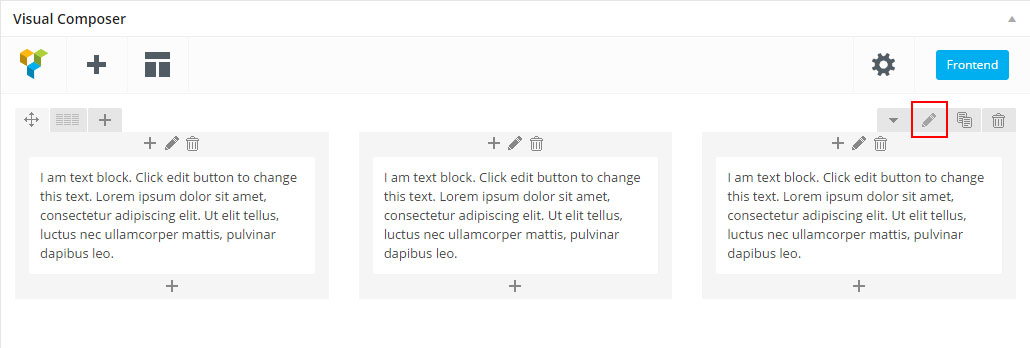
Step 3 - Click on the Edit This Row (pencil icon) to Edit the Row element ( in our example we use row with 3 columns filled with text block )
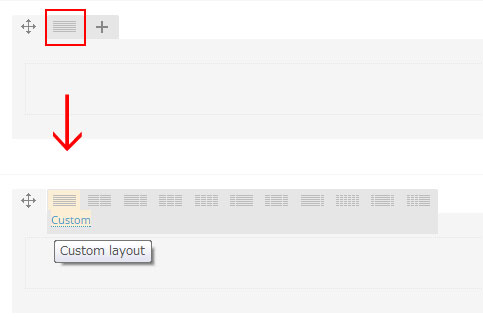
Step 4 - To change the Row layout ( number of columns ) you need to click the second Icon from the left then select a layout or custom to make your own
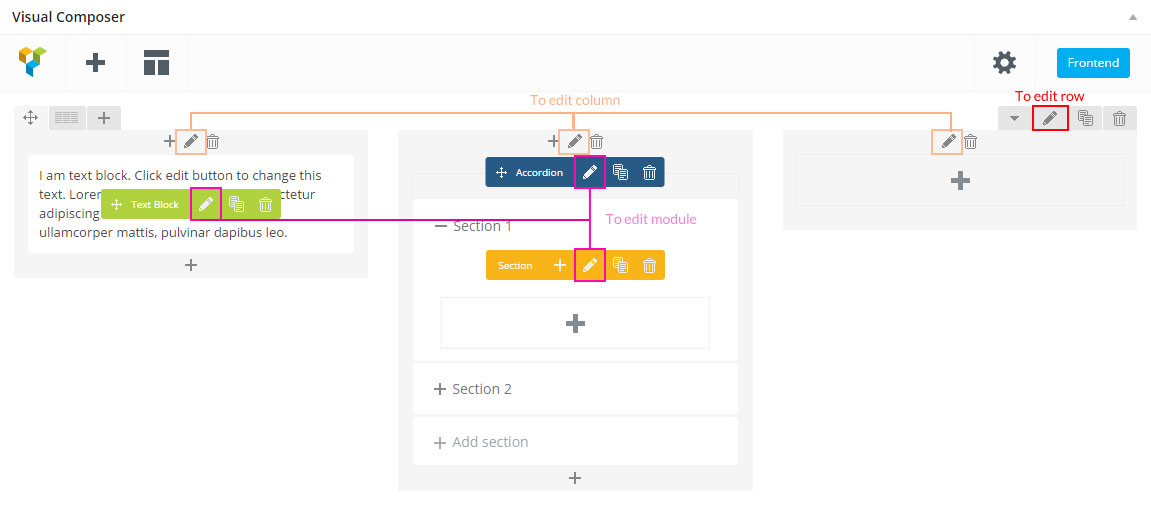
Edit Element
Pencil Icon - To Edit Row, Column or Module you need to click the Pencil icon.
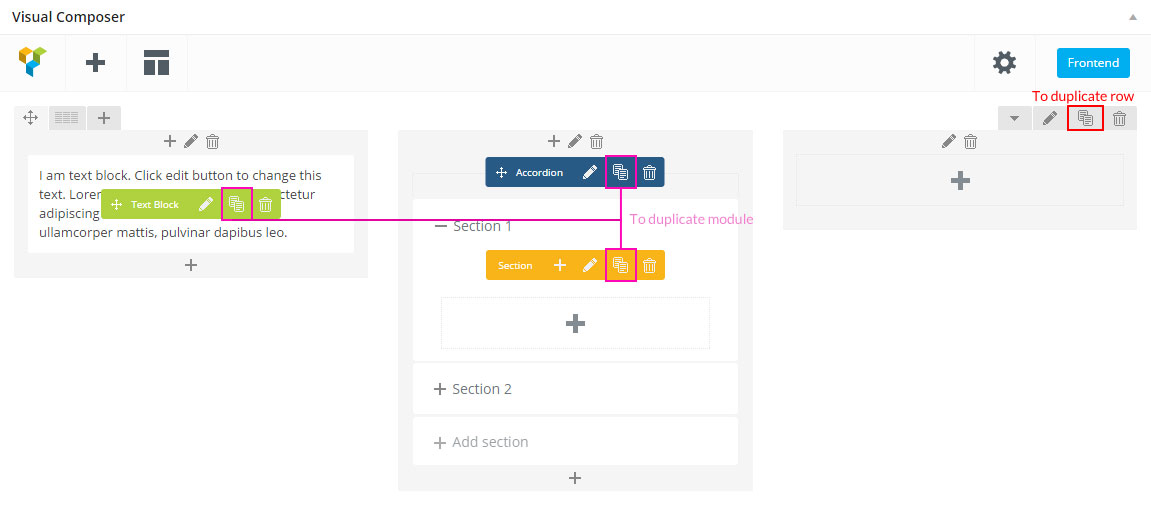
Duplicate Element
Pages Icon - To Duplicate Row or Module you need to click the Pages icon.
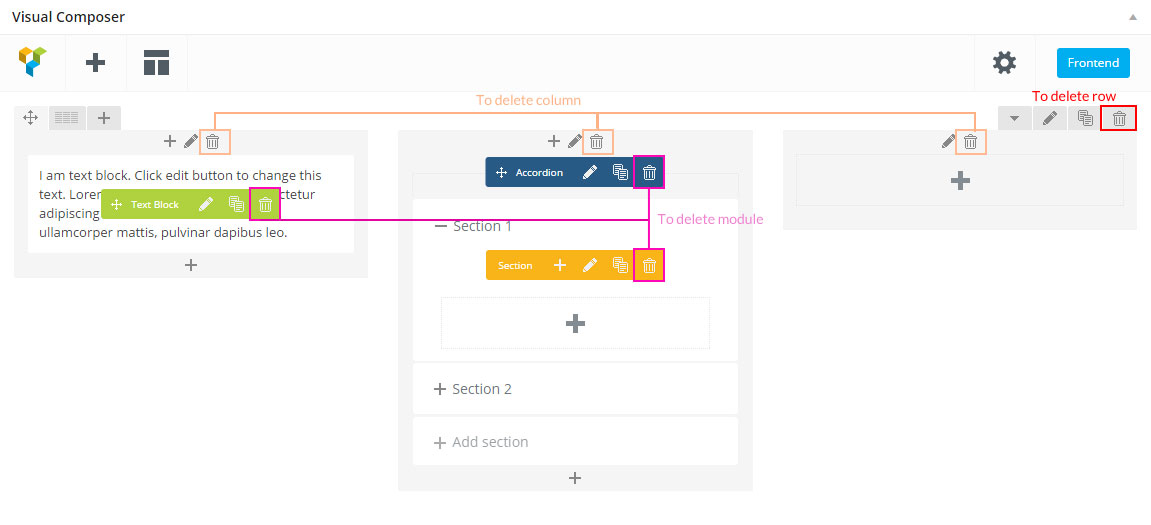
Remove Element
Trash Box Icon - To Remove Row, Column or Module you need to click the Trash Box icon.
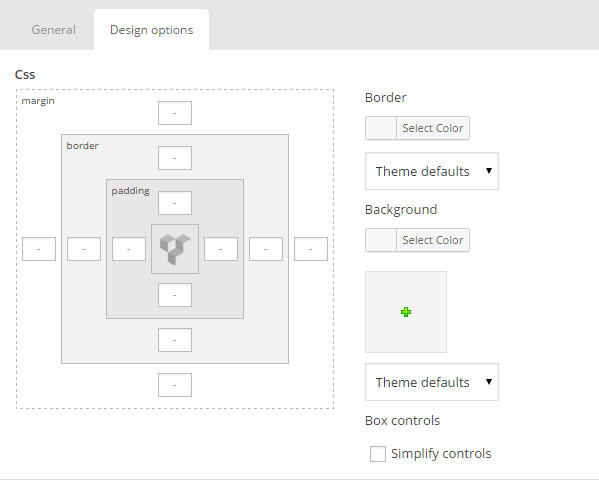
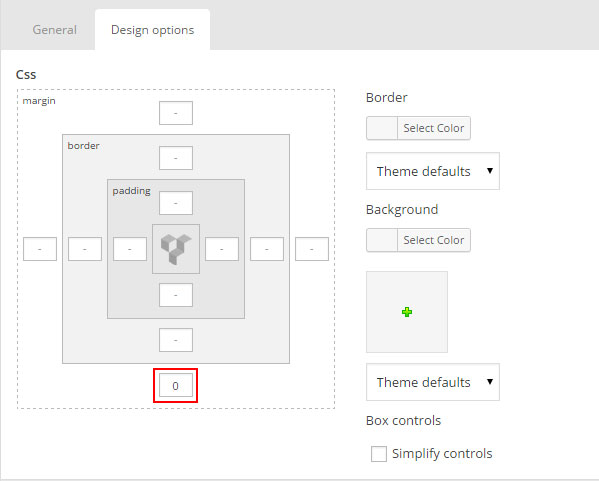
About Row / Column / Custom heading / Text Block Design options
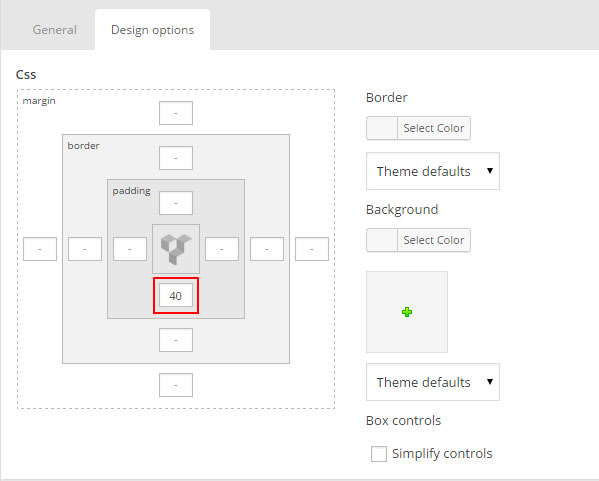
Design Options - When you edit row / column / custom heading / text block module, you can edit the design options . Row / Custom Heading / Text Block element have a default Bottom Margin of 35 pixel, you may want to set it to 0 if you don't want to have bottom space
Row / Custom Heading / Text Block element have a default Bottom Margin of 35 pixel, you may want to set it to 0 if you don't want to have bottom space It is Good to add bottom Padding to your Column, so they will looks good on mobile
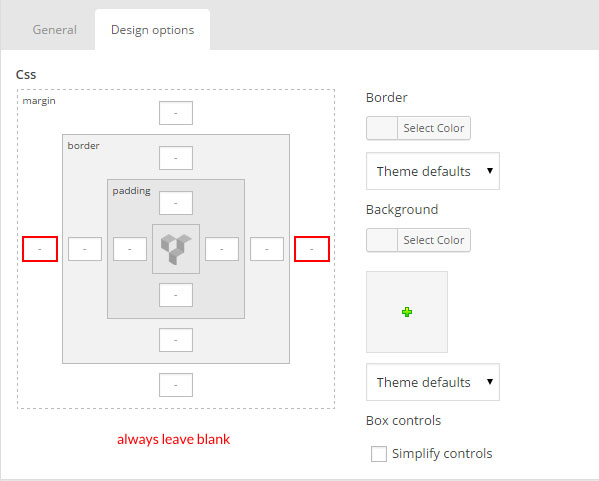
It is Good to add bottom Padding to your Column, so they will looks good on mobile  Left and Right Margin should NEVER be modified, please left blank
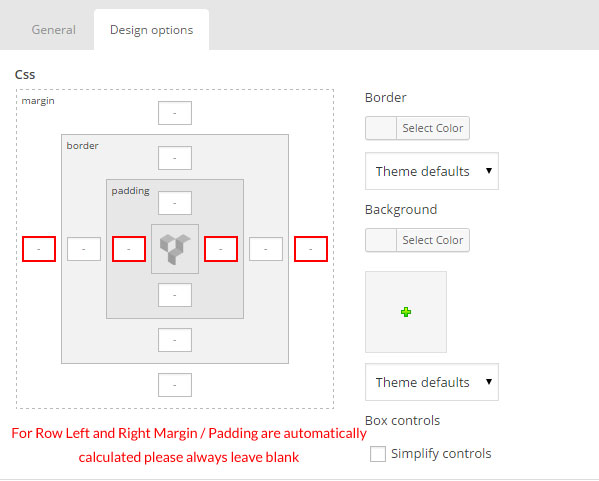
Left and Right Margin should NEVER be modified, please left blank For Row module the Left and Right Padding should also NEVER be modified, please left blank
For Row module the Left and Right Padding should also NEVER be modified, please left blank 
Row full width
To create a new unique section use default row settings and also theme row options .
We will explain how to create a full width content section.
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
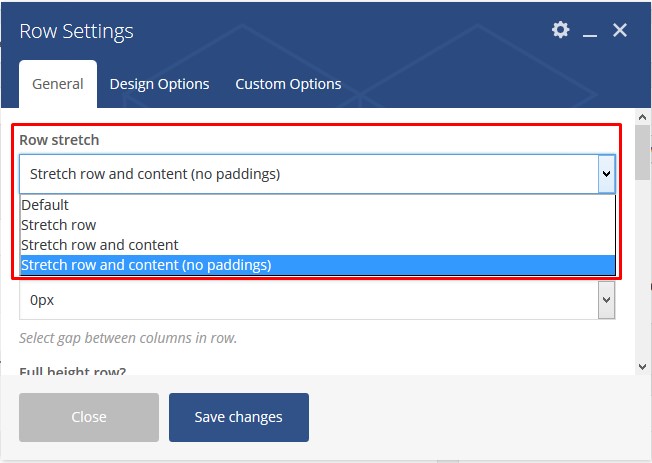
Step 4 - Change the Type setting to Full width content then click Save changes 
Row background
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
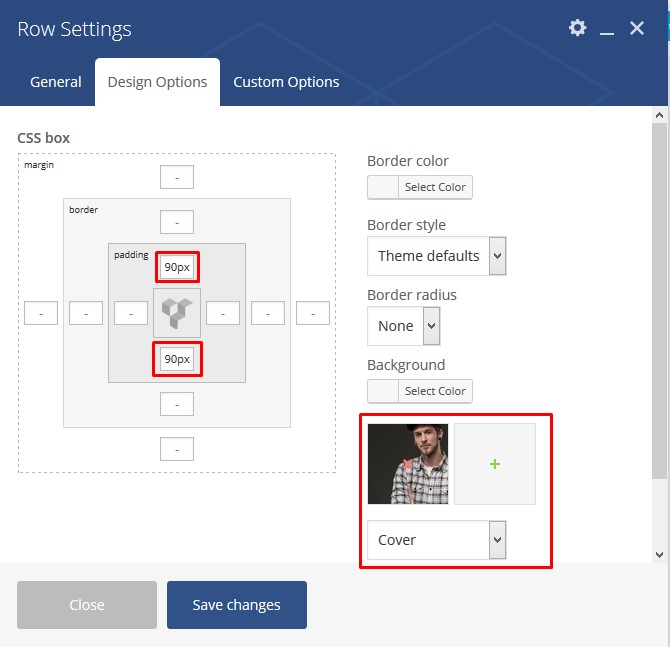
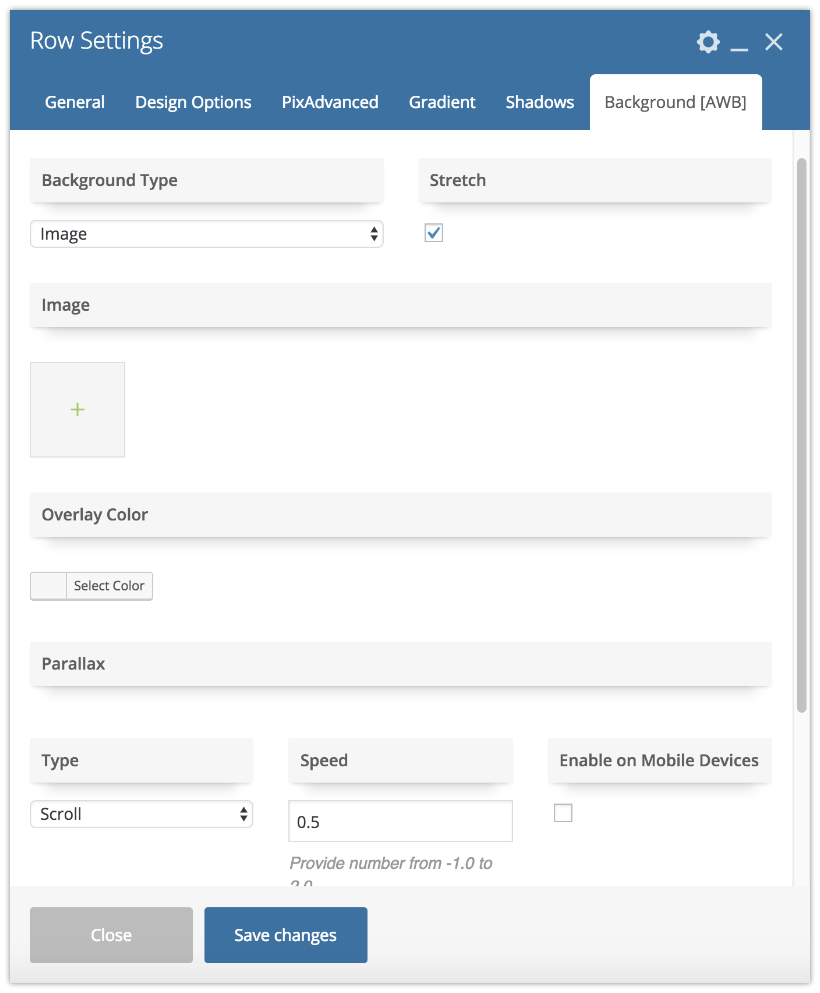
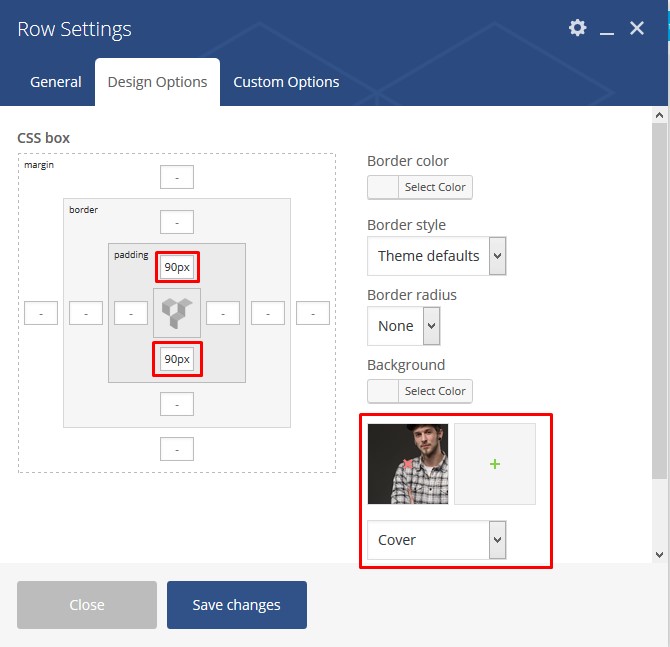
Step 4 - Click on Design Options ADD padding and REMOVE margin for better result, add a Background Image change to Cover and then Saves changes
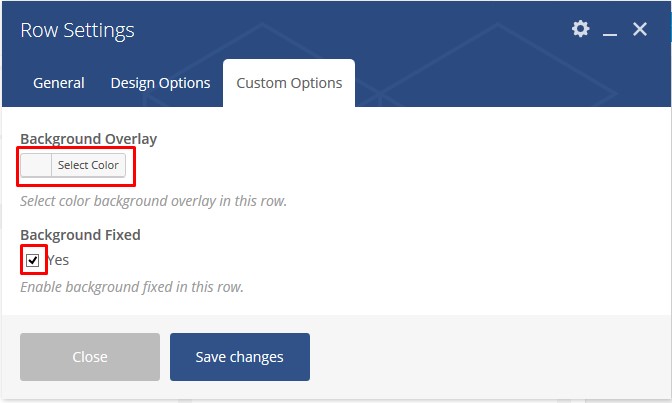
Step 5 - Seclect background overlay and Enable background fixed in this row. 
Step 6 - Update or Publish your page and you should now have a section with background fixed
Parallax Section
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
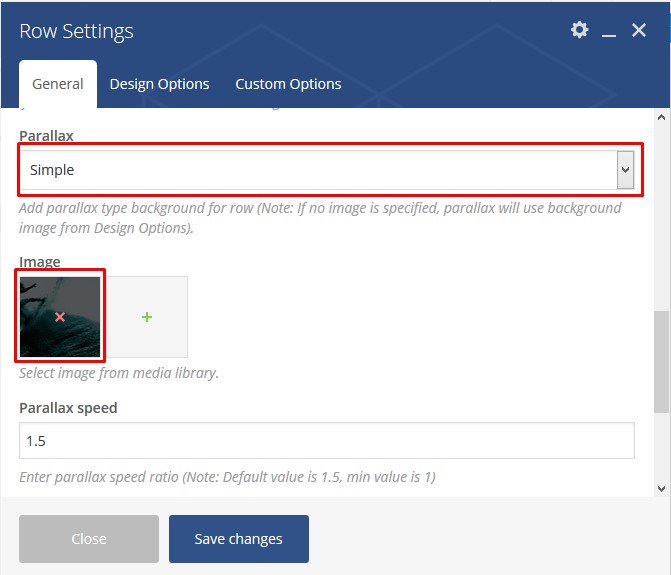
Step 4 - Add parallax type background for row (Note: If no image is specified, parallax will use background image from Design Options). 
You can also use advanced parallax in the options theme 
Step 5 - Click on Design Options ADD padding and REMOVE margin for better result, add a Background Image change to Cover and then Saves changes
Step 6 - Update or Publish your page and you should now have a section with parallax background
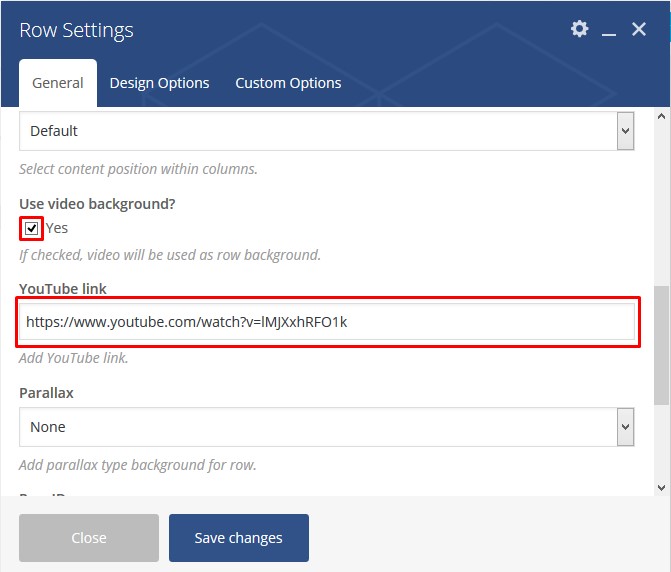
Video Section
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
Step 4 - If checked, video will be used as row background.
Step 5 - You can edit the Design options ( remove margin and add padding "optional" ) and then Saves Changes and Update / Publish your page. You should now have a Full width Section with Video
Revolution slider
First please import all the slides from a folder DemoContent/Revoslides using Revoslider import
- Documentation: slider-revolution-documentation
- Video tutorials: On youtube
If you are unfamiliar with this awesome plugin, we recommend that you use the online documentation
You can use these plugins with the cutstyle theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don't try to use the cutstyle purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles Visual Composer and Revolution Slider, you are free to use these Premium plugins with the theme. However, your cutstyle purchase does not give you individual Visual Composer and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don't worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate revolution slider, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate slider.
Add Custom css
Appearance - Customizer - Additional CSS. Here you can add your own code to override the styles.

If you don't know anything about СSS and web pages, before doing anything with this template I recommend you to take at least some basic tutorial or hire somebody experienced to do this.
As for tutorials we recommend w3schools.com
Auto-Updating
You can now enable the Auto-Updating feature for cutstyle. To do this, please first make sure that you have the Envato WordPress Toolkit plugin installed. If you haven't already installed this plugin, you should see a notification on the top of your Dashboard stating that some required plugins haven't been installed or activated. Install and activate all of the required plugins, including the Envato WordPress Toolkit.
After you have installed and activated the Envato WordPress Toolkit, please go to Envato Toolkit from your dashboard and enter your Marketplace Username and API Key. You can find your API Key by logging into your profile on Themeforest and navigating to Profile > Settings > API Keys.
When you have entered your Marketplace Username and API Key and clicked Save Settings, a new tab will appear at the top of the screen named "Themes". Click on this tab to see all the themes you have purchased. If there is an update available for a theme, you will be notified here. To update your theme, just click on the "Update Automatically" link.
Please note that each time you use the Auto-Update feature to update the theme, a backup file of the old version of the theme will be stored on your server in ".../wp-content/envato-backups".
Manual Updating
You can update your theme manually by performing the following steps:
- Download the latest theme zip file from ThemeForest
- Extract it and locate cutstyle.zip
- Extract cutstyle.zip and locate the cutstyle folder
- Copy/Replace content of the cutstyle folder to the /wp-content/themes/cutstyle folder of your web site.
Speed Optimization
If you think your website takes too much time to load maybe you should.
- Install a Cache Plugin for WordPress. We recommend W3 Total Cache
- Install an Image Compress Plugin. We recommend WP Smush It
- Install a Database Optimizer Plugin We recommend WP Optimize
- Reduce the number of posts on the page
- Reduce the number of unnecessary plugins
- Use more icons and less images
Child Theme
cutstyle comes with a Child Theme.
Simply install cutstyle_child.zip like a regular WordPress theme.
What is a Child Theme?
A child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. A child theme is the best, safest, and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within.
Why use a Child Theme?
If you modify an existing theme and it is updated, your changes will be lost. With a child theme, you can update the parent theme (which might be important for security or functionality) and still keep your changes. It’s a great way to get started if you are just learning WordPress theme development.
Changelogs
Changelogs file in folder theme/cutstyle/changelog.txt